You can use page-builder’s social networking tools to insert buttons into your campaign so that your supporters share your content on Facebook, X, WhatsApp and LinkedIn, potentially bringing in new supporters.

Setting your social networking share content
The content that your share links will post is set at the campaign level. In the toolbar, under Social details, click Settings.

You will be shown a new screen where you can add your settings:

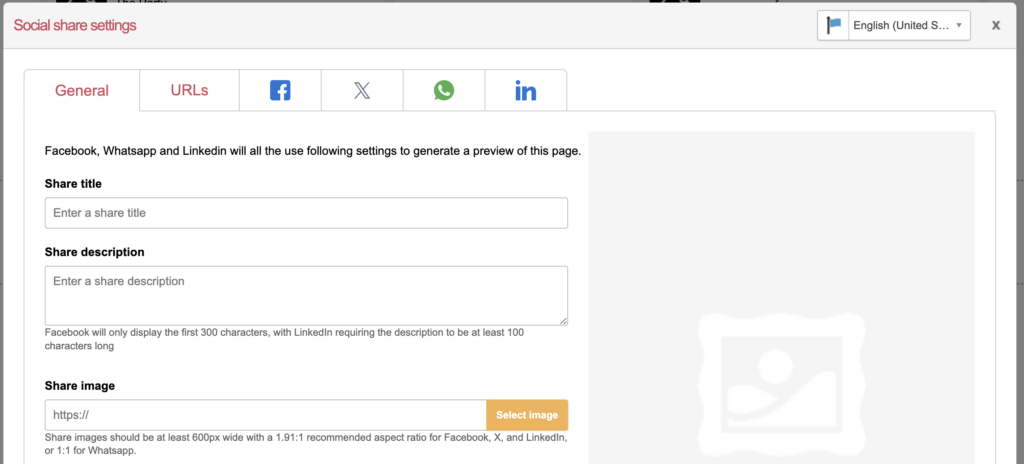
Setting the General information
Share title: The title or slogan of the action
Share description: Why the action should be shared and what it is for
Share image: Upload an image to be displayed when shared. “Select image” brings up the image library in your Components.
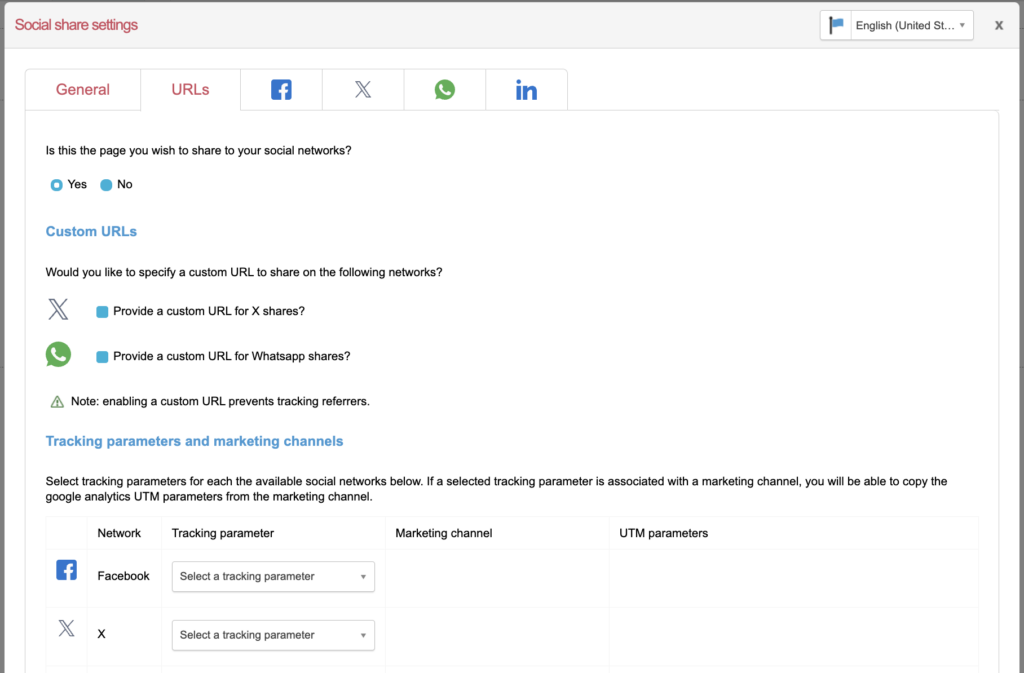
URLs Settings

“Is this the page you wish to share to your social networks?” by default is set to Yes. If you choose No, the window will change to say “Instead, I would like to share”, and the options are:
- Another Engaging Networks Page- select a different page from the dropdown list.
- An external URL – type another URL into the field.
Provide a custom URL
Tick “Provide a custom URL for X/WhatsApp shares?” to be given the option:

Click “Copy X/WhatsApp URL” to automatically copy the action’s full URL (eg. https://campaign.yourcharity.com/page/xxxxx/petition/1?en_chan=tw) which you can then use to create a shorter bit.ly link. This will look more concise in the social media post than the full length URL.
Note: enabling a custom URL prevents tracking referrers. Tracking referrers are the way new supporters can be tracked as having joined your database by using a shared link from an old supporter.
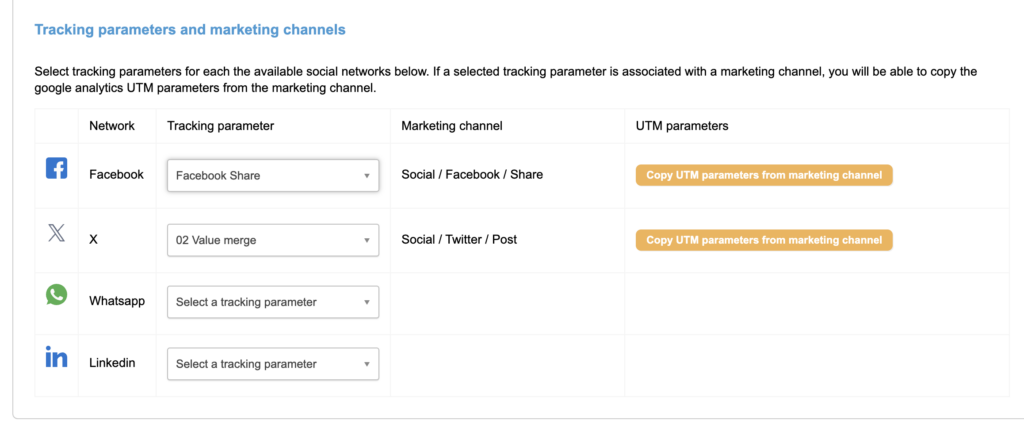
Tracking Parameters and Marketing Channels

Select a tracking parameter from the dropdown menu. If this is set up with a Marketing Channel, that column will automatically populate otherwise will say “Unavailable”. If the Marketing Channel is set up, you have the option to “Copy UTM parameters from marketing channel” by clicking on the orange button in the UTM parameters column.

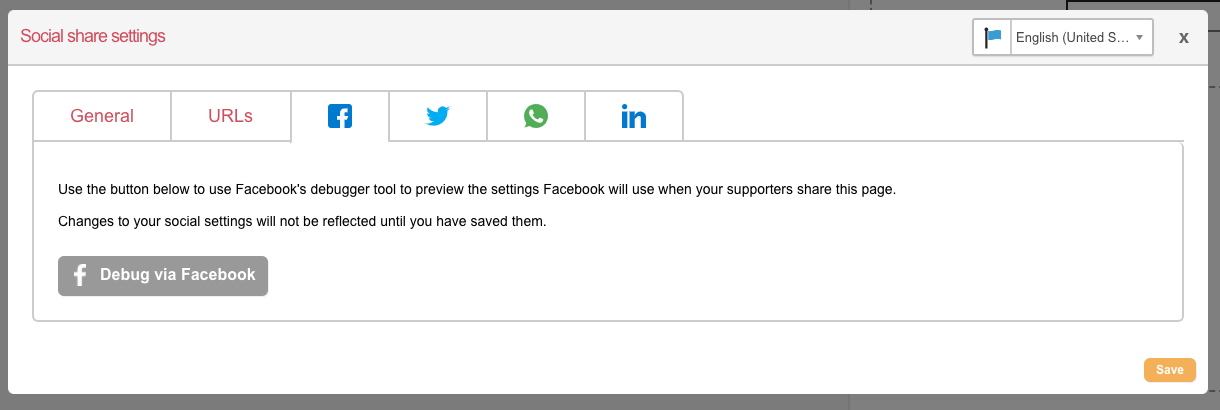
Click on “Debug via Facebook” to preview your post on Facebook.
If it is a new action, you may see “This URL hasn’t been shared on Facebook before. Fetch new information” for you to click on.
This will show you how long it has been since Facebook scraped the URL for information. If you change any of your social settings in the future, you will need to click the “Scrape again” button to update Facebook’s cache.
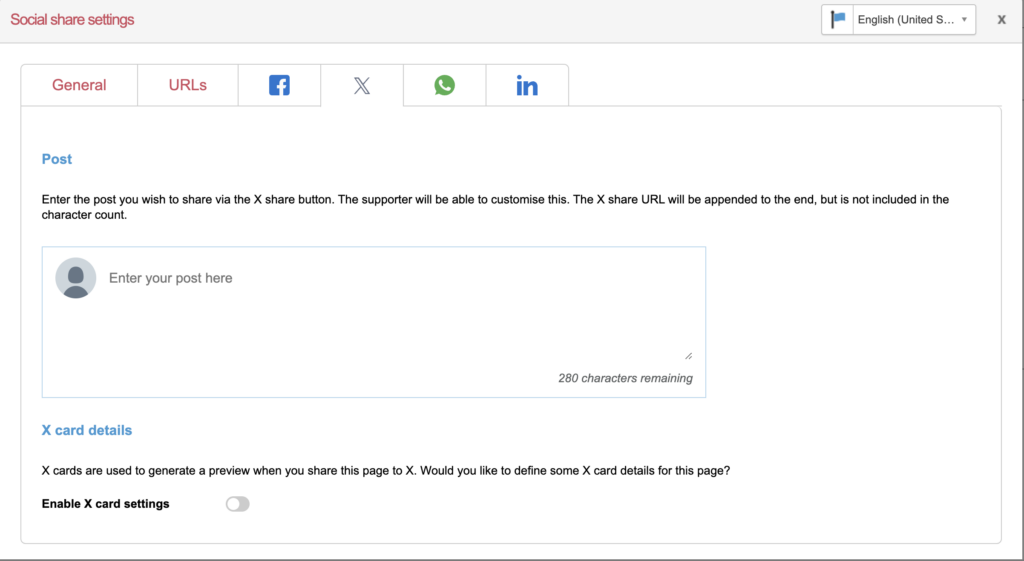
X

Type the content of the post you would like to be shared on X in the textarea box.
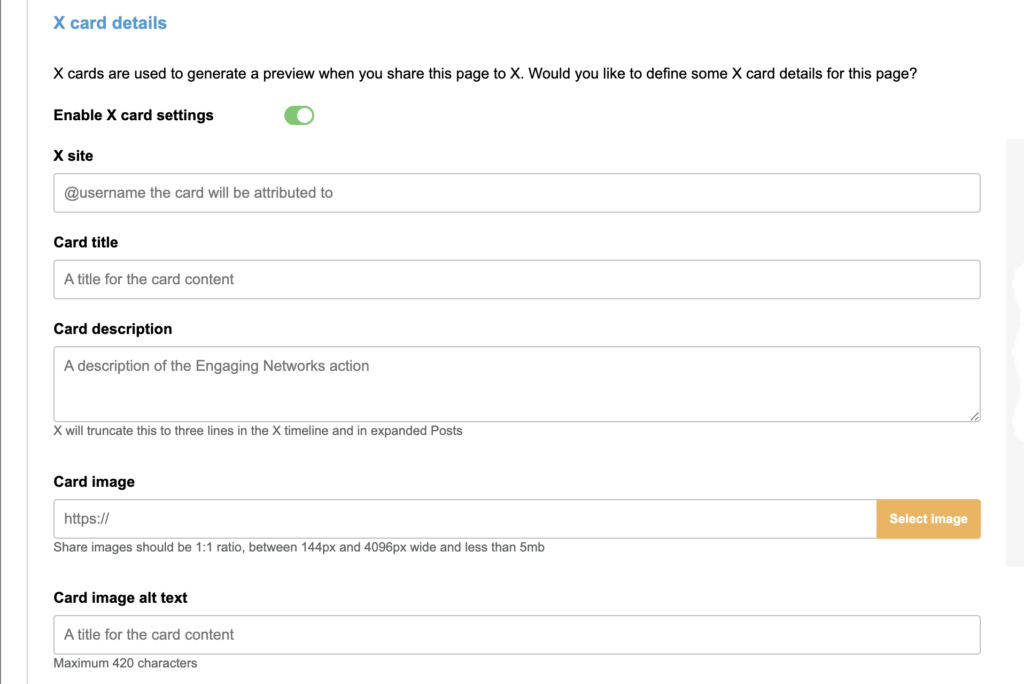
Click “Enable X card settings” to be able to share an X card image with the Post.

X site: put your organisation’s X handle in here, eg @YourCharity
Card title: title of the action
Card description: short description of the action
Card image: upload image to be displayed in the Post
Card image alt text: type alt text to describe the image
“Preview via X” button will allow you to debug your post.

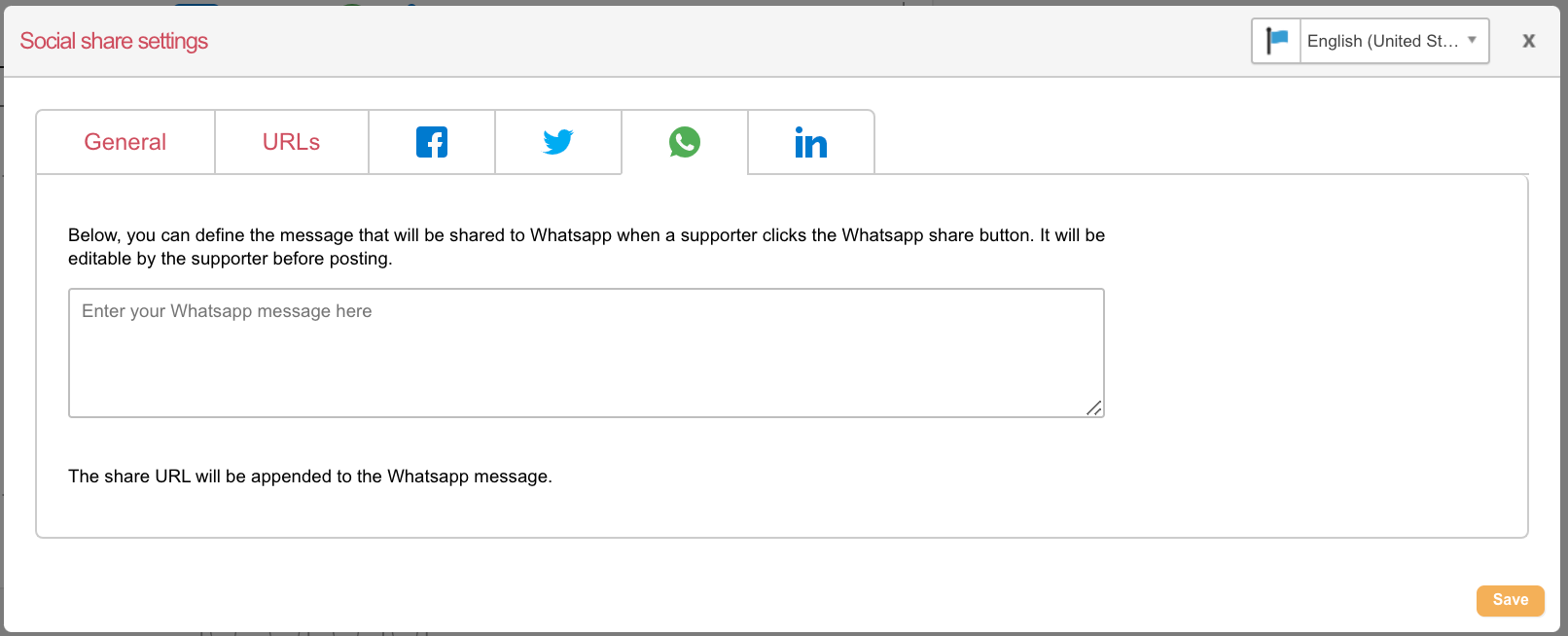
Type the message to be shared by WhatsApp into the textarea field.

Use the “Preview via LinkedIn” to view your post in LinkedIn.
Testing and troubleshooting
It is important to test that when clicking the social sharing buttons that they generate the correct posts with the content you expect.
Social settings not updating
We upgraded the social blocks in October 2020 to use a brand new interface. If you wish to amend a block that was created before that release, or have duplicated a page using a pre-release block, you won’t be able to amend it using the new interface. Simply remove the block and re-add.
Demo mode vs live mode
When the page is in demo mode, you are sharing the “demo” URL of the page. This isn’t the live URL, and as far as Facebook is concerned is an entirely different page. Therefore, you may want to test that the live URL is also generating the correct post. To do this you can submit the live pages as if you were a supporter, or if you want to “skip” to the thank you page you can adjust the live URL to force that page to show (by changing the last number 1 to the page number of the thank you page, e.g. 2).
Facebook caches URLs which means that once a URL is processed it will semi-permanently store a post against a URL. This is to speed up its software. But, if you go on to change your social settings, Facebook will not immediately pick this up and might show your old post. Therefore you need to tell Facebook to re-cache it, so it takes another look.
To do this you can click the “Debug” button in the social tools which will open up Facebook’s sharing debugger. You need a Facebook account to do this. On this page you can “Scrape again” the URL and it will take another look at your page and display a sample post. Sometimes you need to press this a couple of times for it to show properly.
Check if Facebook’s debugger is showing any errors, for example perhaps the image is too small or not available. Otherwise you should find it working correctly.
Still having problems? It could be that the URL you are re-scraping is not exactly the one being shared. Remember, Facebook treats each variation of a URL differently. If you are using tracking IDs then ensure you take that into account and scrape them as well.
Also our sharing tools can add additional tags to the end of the URL which are similar to this (amend this to use your own default locale):
?en_chan=fb&locale=en-GB
Again, this can make the URL unique and that’s the one you need to scrape.
Open graph tags
If you are interested in how our social tools work, they add “open graph” tags to your page. These tags are read by social networks to determine your page’s title, description, associated image and so on.
The following is an example of the types of tags that might be added to the area of your page by page-builder:
code class="html"><meta name="title" content="Tell your MP you want to save the whales"/> <meta property="og:title" content="Tell your MP you want to save the whales"/> <meta property="og:description" content="Email your MP and let them know that whales and dolphins need our help"/> <meta name="description" content="Email your MP and let them know that whales and dolphins need our help"/> <meta property="og:image" content="http://example.com/whale.png"/> <link rel="canonical" href="https://actnow.ca.engagingnetworks.app/page/12345"/> <meta property="og:url" content="https://actnow.ca.engagingnetworks.app/page/12345"/> <link rel="image_src" href="http://example.com/whale.png"/>
The title is taken from your page’s title, the URL from your page’s URL, but the other tags are inserted by the social tools.
When you post the link to Facebook, for example, it will take the og:title, og:description and og:image tags and use them to construct a post. This is why it is important not to hard-code these into your HTML template yourself.
